Componenti
Vision e Mission
Vogliamo migliorare la gestione dei processi documentali in azienda con progetti digitali intelligenti, creativi e su misura.
Per semplificare la vita digitale delle persone.
Il nome
Il nome del brand è frutto di una ricerca di essenzialità, quell’essenzialità che esprime l’iniziale: a è la prima lettera dell’alfabeto.
Una parola conosciuta, elegante, musicale, foneticamente morbida e priva di consonanti “dure”.
Il riferimento a un materiale resistente vuole esprimere solidità e sicurezza, un materiale forte che viene plasmato dall’uomo per create oggetti eleganti, pratici e resistenti.
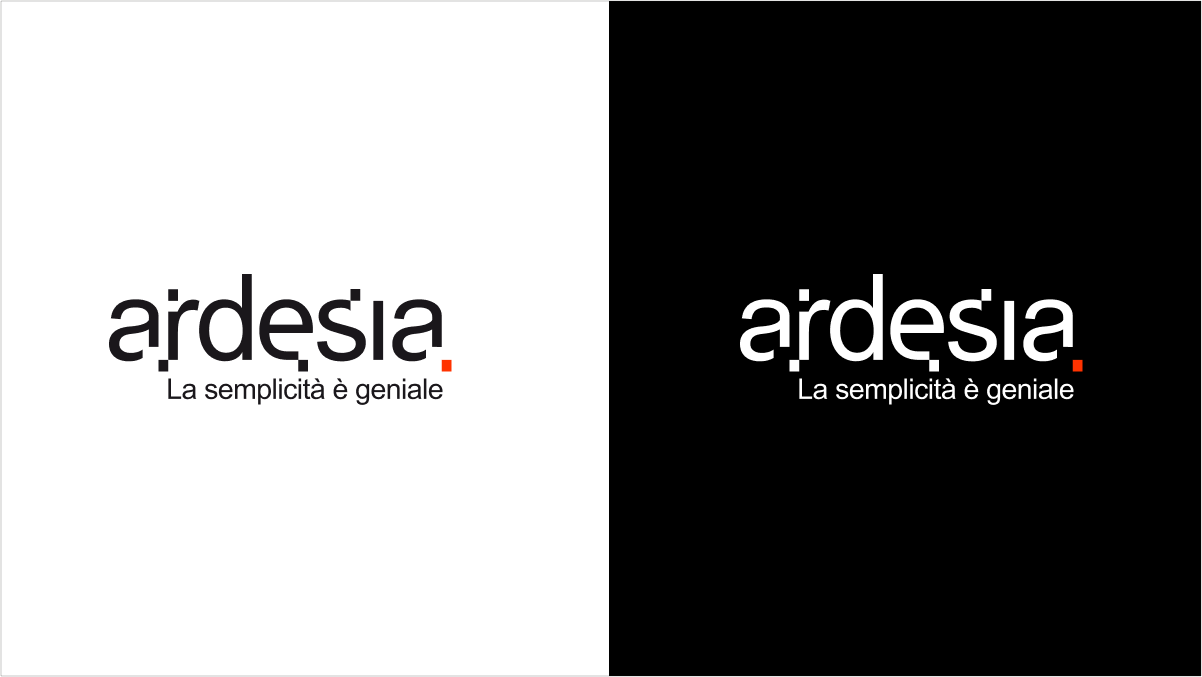
Logo
Ardesia
Il logo di Ardesia esprime la vision e la mission aziendale. La scelta di un carattere minuscolo si sposa con il tone of voice aziendale: semplice, chiaro, leggibile, informale e rassicurante.
Attraverso il minuscolo Ardesia sottolinea l’appartenenza a un mondo digitale, dove il maiuscolo, al contrario, viene percepito come urlo. Un’appartenenza che viene esaltata dalla scomposizione del carattere nell’elemento archetipico dell’informatica: il pixel.
L’idea di semplicità è rappresentata anche dal colore nero, essenziale e leggibile, e dalla scelta di un unico colore differenziante.
Il payoff esprime il cuore del nostro business: tradurre processi tecnologici complessi in soluzioni semplici per l’utente.

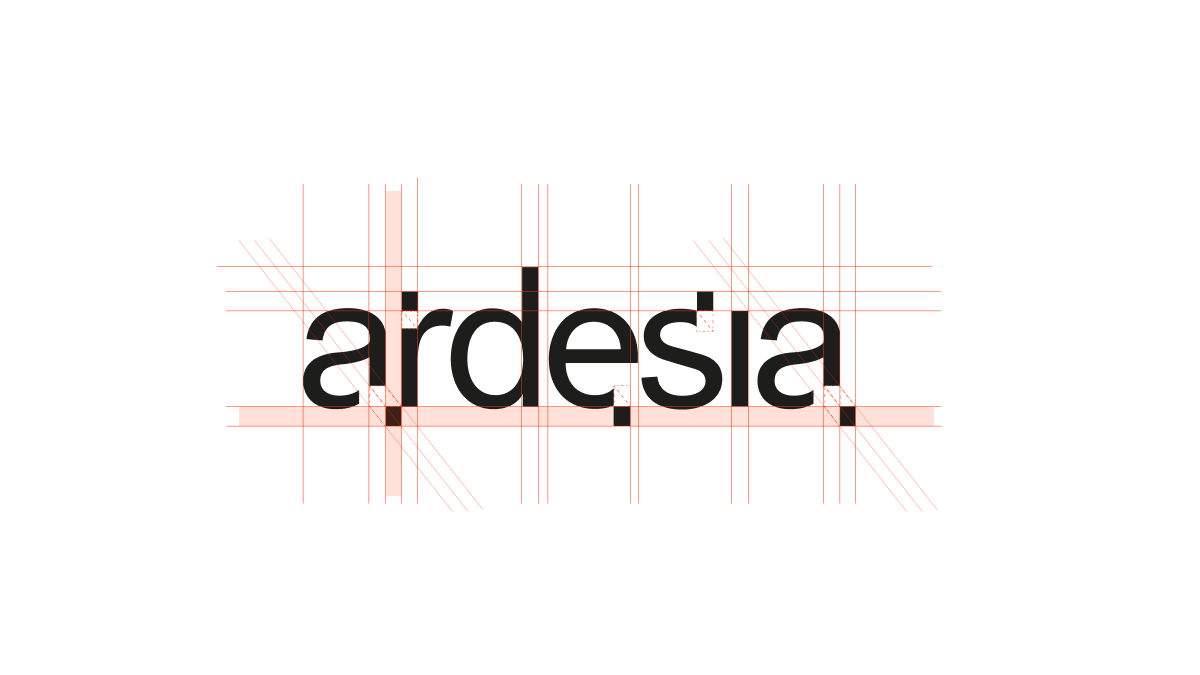
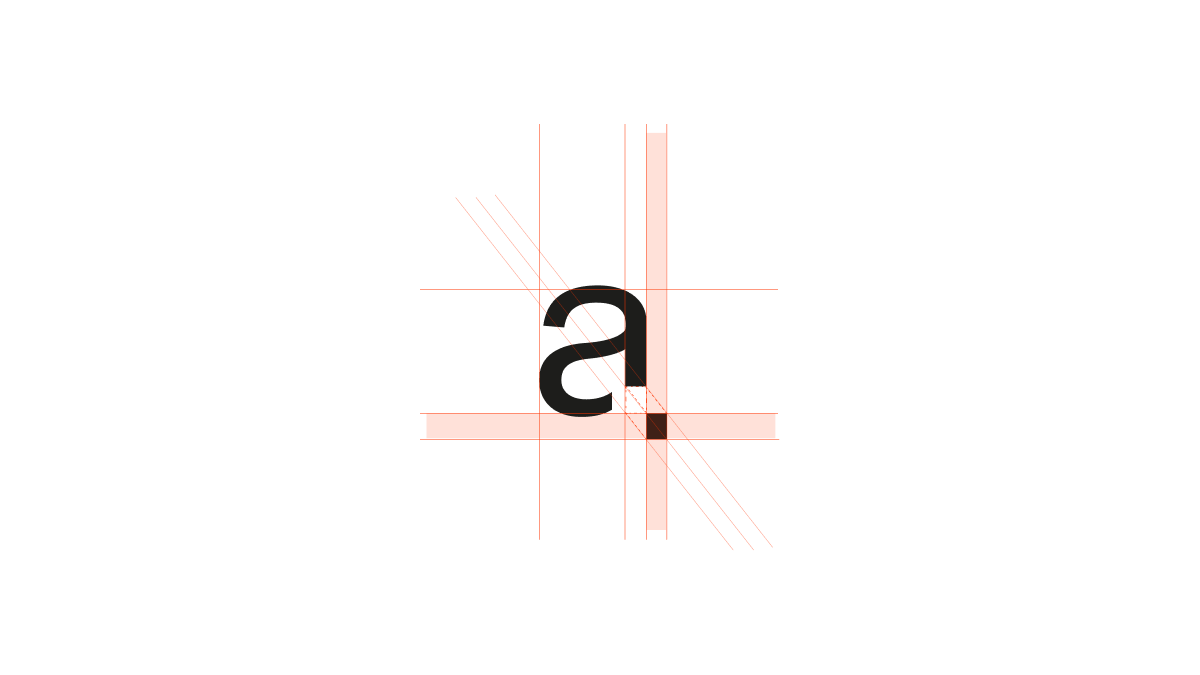
Costruzione
Il logo di Ardesia è stato costruito partendo da un font, l’Arial, dal quale è stato ricavato l’elemento che idealmente rappresenta il pixel. Il pixel diventa quindi l’unità di misura su cui si basano tutte le altezze intermedie tra le aste ascendente e discendente del carattere.

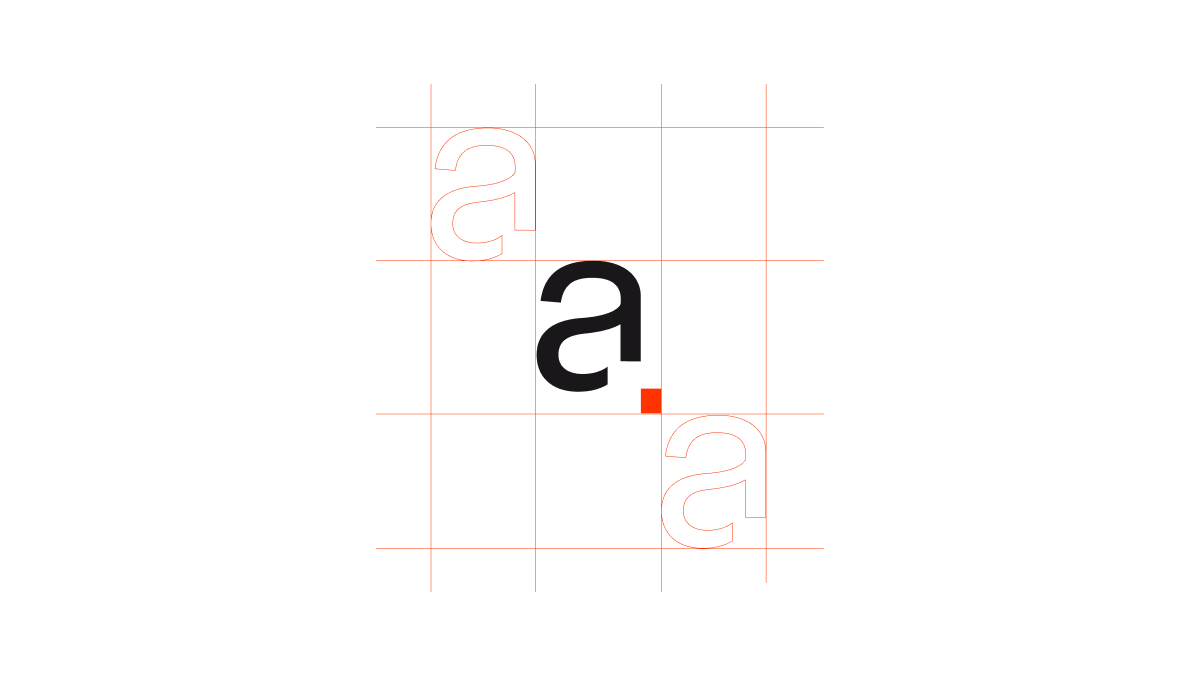
Area di rispetto
Il marchio Ardesia deve essere sempre circondato da uno spazio bianco per assicurare leggibilità e impatto visivo. Lo spazio minimo identificato corrisponde alla dimensione della “a” del logo.

Versione negativa
Il logo dovrebbe essere utilizzato nella versione in nero su sfondi più chiari e in bianco su sfondi più scuri.

Dimensioni minime
Il logo è progettato per ridimensionarsi su stampa e schermo. La dimensiona minime corrisponde a 100 pixel di larghezza, al di sotto della quale si consiglia l’utilizzo del monogramma a. la cui dimensioni minime sono di 10px.
Timeline
La storia del logo di Ardesia inizia nel 1997. Ogni versione è figlia del suo tempo. Negli anni, ogni cambiamento è stato affrontato con l’idea di stare sempre al passo anche con le evoluzioni stilistiche che caratterizzano la storia della grafica.
In tutti i suoi progetti di rebrand, Ardesia ha favorito l’utilizzo di colori primari caldi, per esaltare l’informalità con cui si interfaccia con i propri clienti.

1997

2010

2020



a.
Il monogramma a. rappresenta la sintesi perfetta del brand: la a, in quanto prima lettera dell’alfabeto, e il pixel, che assume il significato di punto, lo rendono riconoscibile, essenziale, semplice e geniale.

Costruzione

Area di rispetto
Il monogramma a. deve essere sempre circondato da uno spazio bianco per assicurare leggibilità e impatto visivo. Lo spazio minimo identificato corrisponde alla dimensione della “a” stessa.

Versione negativa
Il monogramma a. dovrebbe essere utilizzato nella versione in nero su sfondi più chiari e in bianco su sfondi più scuri.


a.suite
Il logo a.suite è una derivazione diretta del logo Ardesia. Il naming esprime l’appartenenza al brand e ogni pixel rappresenta un prodotto della a.suite

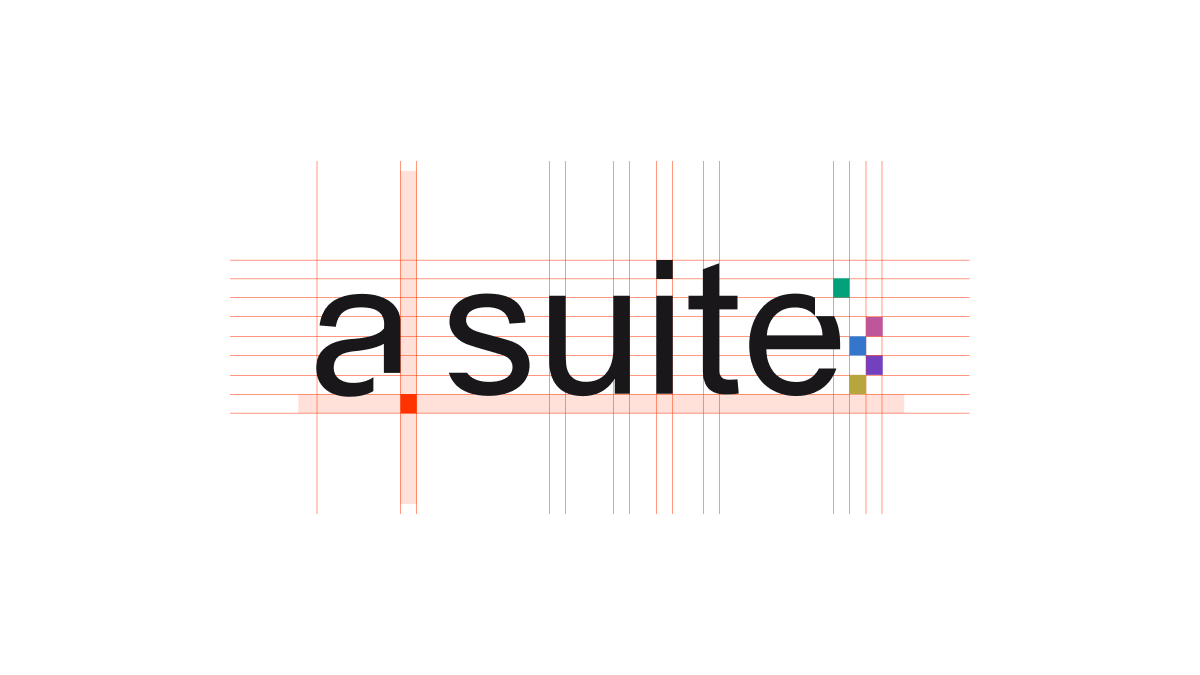
Costruzione

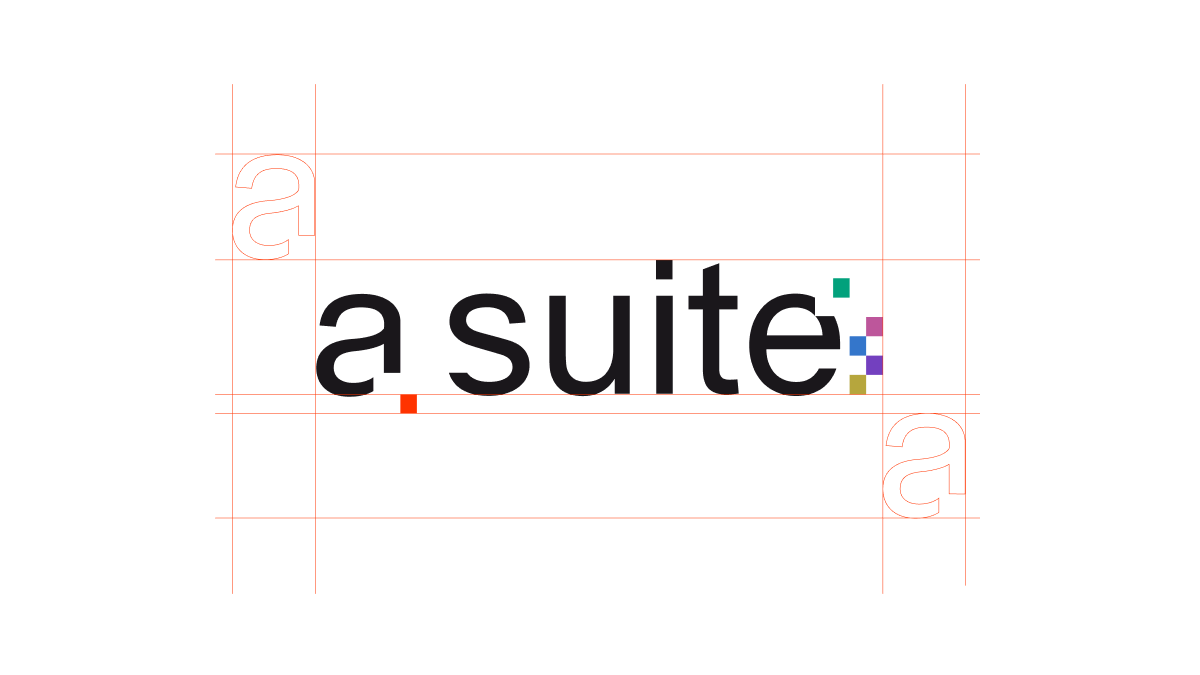
Area di rispetto
Il marchio a.suite deve essere sempre circondato da uno spazio bianco per assicurare leggibilità e impatto visivo. Lo spazio minimo identificato corrisponde alla dimensione della “a” del logo.

Versione negativa
Il logo dovrebbe essere utilizzato nella versione in nero su sfondi più chiari e in bianco su sfondi più scuri.


Dimensioni minime
Il logo è progettato per ridimensionarsi su stampa e schermo. Al di sotto dei 100 pixel di larghezza è consigliabile l’utilizzo del monogramma e.
Prodotti
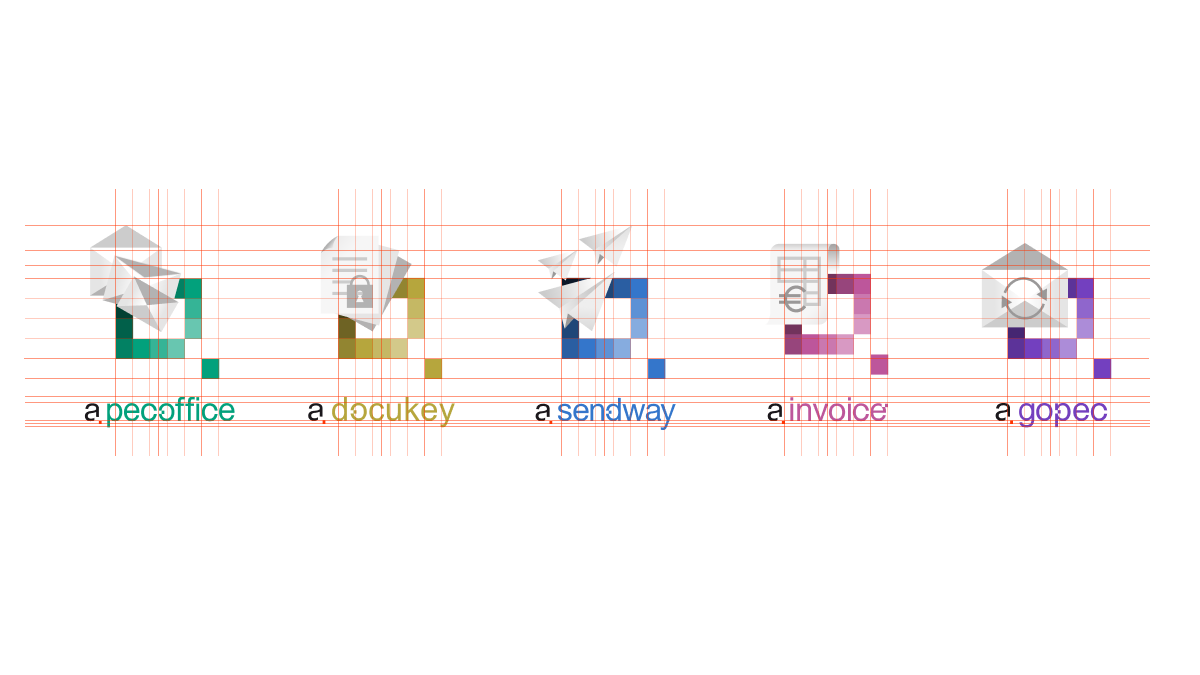
I loghi dei prodotti si ispirano ai principi del Material Design e derivano direttamente dall’elemento pixel.
Ogni prodotto viene identificato con un colore e un’icona che fa riferimento alla funzione principale e, in quanto parte della a.suite, il loro nome è identificato con il prefisso a.
La cornice di fondo forma idealmente una figura somigliante al monogramma a. e vuole essere una proiezione verso il futuro e al contempo un legame con il passato e i precedenti loghi prodotto.





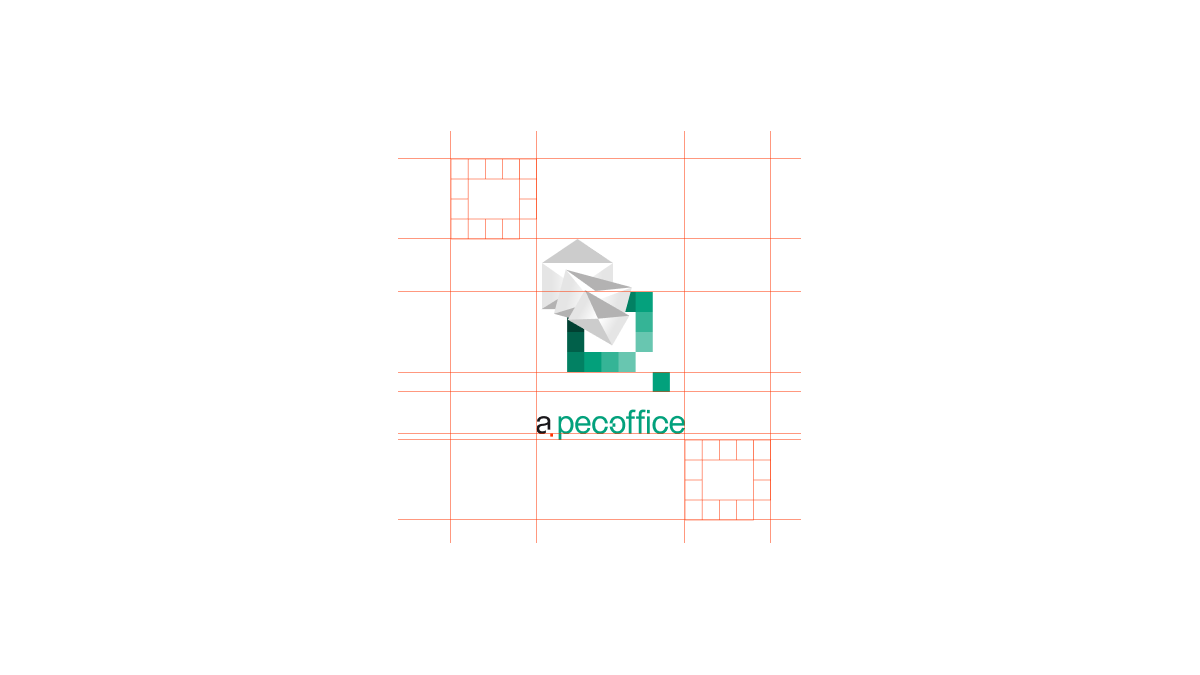
Costruzione
I loghi prodotto sono costruiti a partire da una griglia, sulla quale sono disposti i pixel a formare una cornice. Ogni pixel è riproposto nel colore del prodotto utilizzato in percentuale differente. Tutti gli elementi figurativi si dispongono alle medesime altezze, definite da due linee costruttive.

Area di rispetto
I loghi dei prodotti devono essere sempre circondati da uno spazio bianco per assicurare leggibilità e impatto visivo. Lo spazio minimo identificato corrisponde alla dimensione dell’elemento rettangolare centrale.

Versione negativa
Il logo dovrebbe essere utilizzato nella versione in nero su sfondi più chiari e in bianco su sfondi più scuri.





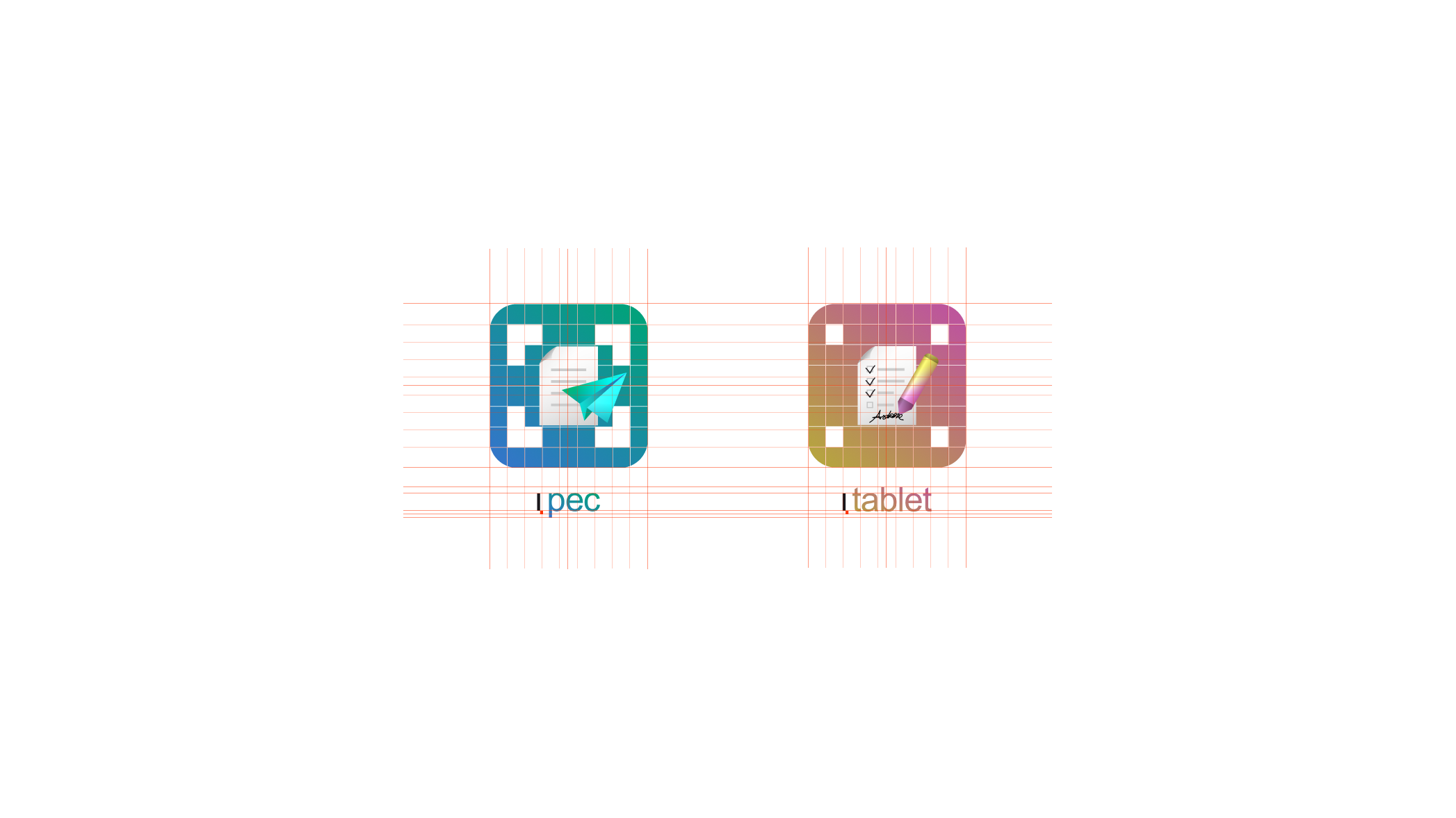
App
I loghi delle app si differenziano rispetto ai prodotti per forma e colori. L a forma scelta è infatti quella nativa delle app, affinché ogni icona venga visualizzata in modo identico sia su iOS sia su Android e non subisca eventuali adattamenti da parte dei sistemi operativi. I colori non sono piatti bensì sfumati, dove la sfumatura, però deriva dai toni dei prodotti.
I nomi delle app sono caratterizzati dal prefisso i., per una riconoscibilità immediata.


Costruzione
I loghi sono costruiti a partire da una griglia, che viene interamente riempita di pixel.

Versione negativa
Il logo dovrebbe essere utilizzato nella versione in nero su sfondi più chiari e in bianco su sfondi più scuri.


Custom Fit
Il Custom Fit è un prodotto realizzato su misura per il cliente: nella sua rappresentazione grafica, la cornice che caratterizza i loghi prodotti della a.suite qui è vuota, proprio per trasmettere l’idea di un prodotto che ancora non esiste e che verrà realizzato ad hoc. Tutti i software Custom Fit sono caratterizzati dal prefisso my.

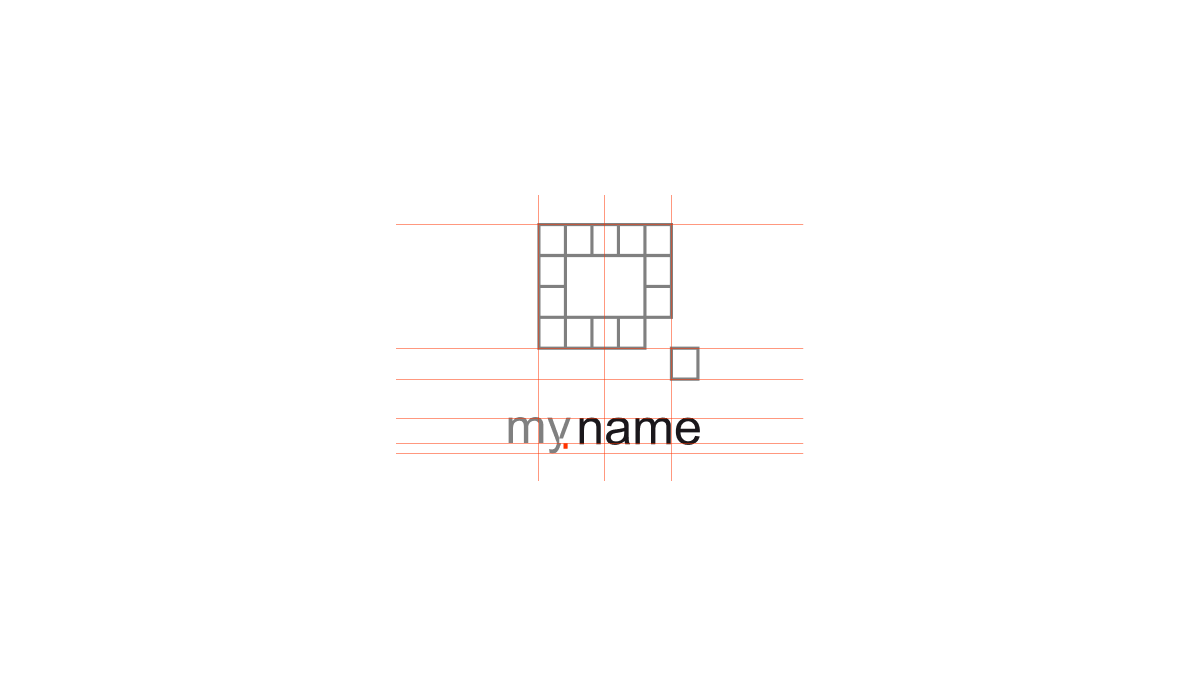
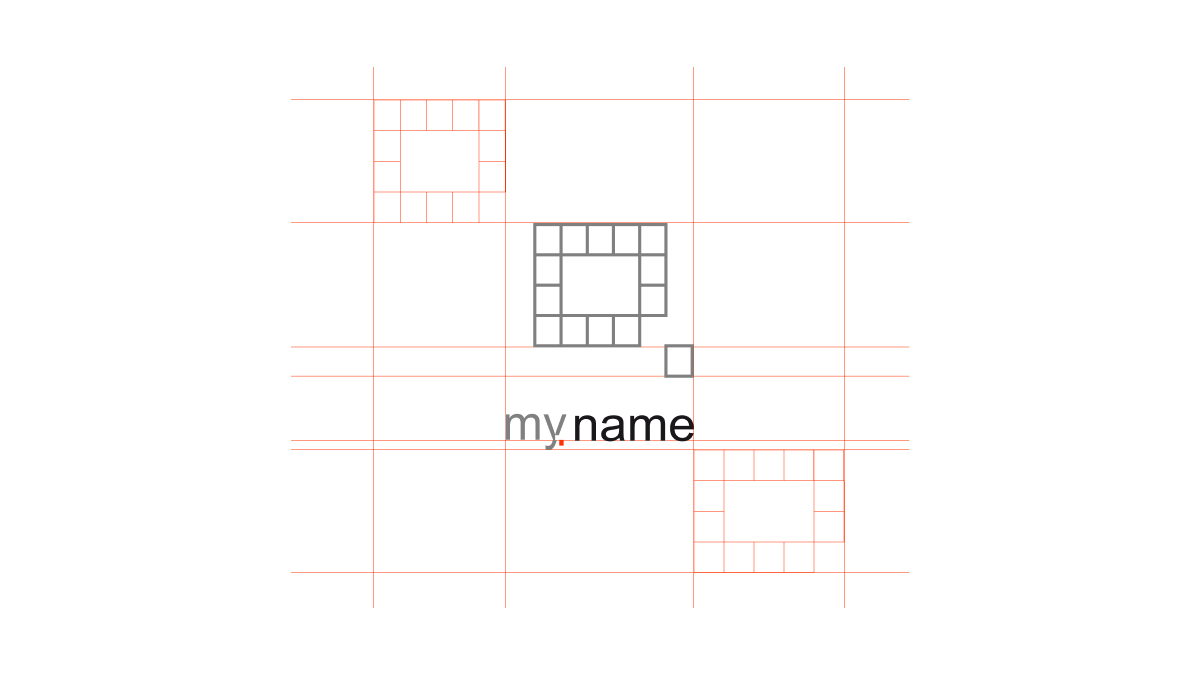
Costruzione

Area di rispetto
I loghi dei prodotti customizzati devono essere sempre circondati da uno spazio bianco per assicurare leggibilità e impatto visivo. Lo spazio minimo identificato corrisponde alla dimensione dell’elemento rettangolare centrale.

Versione negativa
Il logo dovrebbe essere utilizzato nella versione in nero su sfondi più chiari e in bianco su sfondi più scuri.


Declinazioni
Ogni software customizzato acquisterà una sua identità attraverso una declinazione grafica del logo. Le varianti sono tante quante le opportunità offerte dalla customizzazione e possono interessare il colore, il nome (sempre preceduto da my.), la tipografia ecc…


Pixel
Il pixel è l’elemento primario della comunicazione di brand. Identifica il mondo digitale a cui appartiene Ardesia e, in quanto componente elementare e unità di misura primaria, rappresenta l’essenzialità che caratterizza il marchio.
Nella comunicazione di brand il pixel può essere utilizzato a livello grafico come elemento geometrico e nel copy come elemento di punteggiatura.
Il pixel/punto, infatti, rappresenta la semplicità che contraddistinguono Ardesia: è il primo nucleo di una composizione e nei testi è in grado di dare ai messaggi maggiore incisività.
Nella comunicazione corporate prevale l’elemento pixel. Ciò significa che quando si comunica il brand è preferibile utilizzare figure geometriche e astratte.
Costruzione
Il pixel di Ardesia deriva dalla scomposizione del carattere del logo. Le sue dimensioni non sono quindi perfettamente quadrate ma rispettano le seguenti proporzioni:
H=Bx1,2
Colori
I colori principali del marchio Ardesia sono il bianco, il nero e le sue tonalità. Sono utilizzati per fornire accessibilità, semplicità, pulizia e coerenza in tutte le comunicazioni del brand.
Il rosso luminoso e distintivo aggiunge una maggiore attenzione ai dettagli più importanti. Il colore rappresenta vivacità e dinamicità, ma anche calore a familiarità.
Colori primari del brand
HEX: #FF3300
RGB: 255 51 0
CMYK: 0 93 100 0
HEX: #1A171B
RGB: 26 23 27
CMYK: 79 74 58 82
HEX: #808080
RGB: 128 128 128
CMYK: 29 39 38 20
Scala di grigi
-
HEX: #1A171B
RGB: 26 23 27
CMYK: 79 74 58 82 -
HEX: #484549
RGB: 72 69 73
CMYK: 64 58 49 50 -
HEX: #767476
RGB: 118 116 118
CMYK: 52 43 40 25 -
HEX: #A3A2A4
RGB: 163 162 164
CMYK: 38 30 29 8 -
HEX: #D1D1D1
RGB: 209 209 209
CMYK:21 16 16 1 -
HEX: #E9E8E9
RGB: 233 232 233
CMYK: 10 8 8 0 -
HEX: #fafafa
RGB: 250 250 250
CMYK: 2 2 2 0
-
HEX: #1A171B
RGB: 26 23 27
CMYK: 79 74 58 82 -
HEX: #484549
RGB: 72 69 73
CMYK: 64 58 49 50 -
HEX: #767476
RGB: 118 116 118
CMYK: 52 43 40 25 -
HEX: #A3A2A4
RGB: 163 162 164
CMYK: 38 30 29 8 -
HEX: #D1D1D1
RGB: 209 209 209
CMYK:21 16 16 1 -
HEX: #E9E8E9
RGB: 233 232 233
CMYK: 10 8 8 0 -
HEX: #fafafa
RGB: 250 250 250
CMYK: 2 2 2 0
Proporzioni di utilizzo
Il bianco e, in generale i colori chiari, giocano un ruolo molto importante in tutte le comunicazioni del marchio. Il rosso viene utilizzato solo per i momenti che richiedono particolare attenzione o interazioni dell’utente.
60%
Predominanza di colori neutri chiari
Conferiscono essenzialità, semplicità e pulizia.
Essenzialità per focalizzare l’attenzione su ciò che è davvero importante.
Semplicità intesa come processo di sintesi.
Pulizia intesa come eliminazione del superfluo, per una maggior chiarezza.
25%
Colori neutri scuri
Conferiscono solidità strutturale al brand. Demarcano sicurezza e stabilità, aiutando nel processo di sintesi, a infondere autorevolezza all’immagine dell’azienda.
15%
Accento
Limitare l’utilizzo di un colore così importante enfatizza i focus.
Colori prodotti
Per ogni prodotto della a.suite abbiamo individuato uno specifico colore che risponde a diverse necessità. Per le due app abbiamo optato per sfumature basate sui colori già esistenti dei prodotti.
-
a.pecoffice
HEX: #02A17C
RGB: 2 161 124
CMYK: 88 0 66 0 -
a.docukey
HEX: #B6A63D
RGB: 182 166 61
CMYK: 30 25 97 8 -
a.sendway
HEX: #3476CB
RGB: 52 118 203
CMYK: 80 51 0 0 -
a.gopec
HEX: #7340BF
RGB: 115 64 191
CMYK: 73 81 0 0 -
a.invoice
HEX: #BD569B
RGB: 189 86 155
CMYK: 23 80 0 0 -
i.pec
GRADIENT
a.pecoffice + a.sendway
HEX: #01A04A
RGB: 1 160 164
CMYK: 87 3 40 0 -
i.tablet
GRADIENT
a.docukey + a.invoice
HEX: #D06223
RGB: 208 98 35
CMYK: 7 74 100 1
-
a.pecoffice
HEX: #02A17C
RGB: 2 161 124
CMYK: 88 0 66 0 -
a.docukey
HEX: #B6A63D
RGB: 182 166 61
CMYK: 30 25 97 8 -
a.sendway
HEX: #3476CA
RGB: 52 118 202
CMYK: 80 51 0 0 -
a.gopec
HEX: #7340BF
RGB: 115 64 191
CMYK: 73 81 0 0 -
a.invoice
HEX: #BD569B
RGB: 189 86 155
CMYK: 23 80 0 0 -
i.pec
GRADIENT
a.pecoffice + a.sendway
HEX: #01A04A
RGB: 1 160 164
CMYK: 87 3 40 0 -
i.tablet
GRADIENT
a.docukey + a.invoice
HEX: #D06223
RGB: 208 98 35
CMYK: 7 74 100 1
Variazioni colori
Nelle diverse interfacce e nella comunicazione di prodotto, spesso sono utili abbinamenti tono su tono. Ecco quindi le diverse tonalità individuate per la nostra palette primaria.
-
HEX: #340A00
RGB: 52 10 0
CMYK: 53 91 77 79 -
HEX: #661400
RGB: 102 20 0
CMYK: 33 100 100 50 -
HEX: #9A1E00
RGB: 154 30 0
CMYK: 21 100 100 19 -
HEX: #CC2900
RGB: 204 41 0
CMYK: 3 99 100 1 -
HEX: #FF3300
RGB: 255 51 0
CMYK: 0 93 100 0 -
HEX: #FF5F33
RGB: 255 92 51
CMYK: 0 79 83 0 -
HEX: #FF8465
RGB: 255 132 101
CMYK: 0 65 59 0 -
HEX: #FFCDC1
RGB: 255 205 193
CMYK: 0 30 21 0 -
HEX: #FFEAE5
RGB: 255 234 229
CMYK: 0 13 9 0
-
HEX: #002018
RGB: 0 32 24
CMYK: 96 56 74 80 -
HEX: #014032
RGB: 1 64 50
CMYK: 99 42 78 55 -
HEX: #01604A
RGB: 1 96 74
CMYK: 98 32 77 28 -
HEX: #028163
RGB: 2 129 99
CMYK: 95 19 73 6 -
HEX: #02A17C
RGB: 2 161 124
CMYK: 88 0 66 0 -
HEX: #35B496
RGB: 53 180 150
CMYK: 79 0 54 0 -
HEX: #68C6B0
RGB: 104 198 176
CMYK: 65 0 42 0 -
HEX: #96D8C9
RGB: 150 216 201
CMYK: 50 0 30 0 -
HEX: #CEEDE5
RGB: 206 237 229
CMYK: 26 0 15 0
-
HEX: #25200C
RGB: 37 32 12
CMYK: 67 63 77 81 -
HEX: #494218
RGB: 73 66 24
CMYK: 58 53 97 97 -
HEX: #6E6324
RGB: 110 99 36
CMYK: 49 44 100 37 -
HEX: #928531
RGB: 146 133 49
CMYK: 40 34 100 20 -
HEX: #B6A63D
RGB: 182 166 61
CMYK: 30 25 97 8 -
HEX: #C5B864
RGB: 197 184 100
CMYK: 26 20 76 4 -
HEX: #D3C98A
RGB: 211 201 138
CMYK: 20 15 58 2 -
HEX: #E1DAAF
RGB: 225 218 175
CMYK: 15 10 40 0 -
HEX: #F1EED9
RGB: 241 238 217
CMYK: 7 4 20 0
-
HEX: #0B1728
RGB: 11 23 40
CMYK: 100 86 51 70 -
HEX: #152F51
RGB: 21 47 81
CMYK: 100 82 39 35 -
HEX: #1F4678
RGB: 31 70 120
CMYK: 99 74 24 9 -
HEX: #2A5EA2
RGB: 42 94 162
CMYK: 91 61 2 0 -
HEX: #3476CA
RGB: 52 118 202
CMYK: 80 51 0 0 -
HEX: #5D91D5
RGB: 93 145 213
CMYK: 69 36 0 0 -
HEX: #86ACDF
RGB: 134 172 223
CMYK: 55 24 0 0 -
HEX: #ABC6E9
RGB: 171 198 233
CMYK: 39 14 0 0 -
HEX: #D8E4F5
RGB: 216 228 245
CMYK: 19 7 0 0
-
HEX: #170D25
RGB: 23 13 37
CMYK: 96 98 48 71 -
HEX: #2E1A4C
RGB: 46 26 76
CMYK: 94 100 34 34 -
HEX: #452672
RGB: 69 38 114
CMYK: 89 100 14 4 -
HEX: #5C3399
RGB: 92 51 153
CMYK: 78 89 0 0 -
HEX: #7340BF
RGB: 115 64 191
CMYK: 73 81 0 0 -
HEX: #8F66CC
RGB: 143 102 204
CMYK: 59 67 0 0 -
HEX: #AC8CD8
RGB: 172 140 216
CMYK: 40 51 0 0 -
HEX: #C5B0E4
RGB: 197 176 228
CMYK: 26 36 0 0 -
HEX: #E4DAF3
RGB: 228 218 243
CMYK: 11 18 0 0
-
HEX: #27111E
RGB: 39 17 30
CMYK: 79 88 50 78 -
HEX: #4C223E
RGB: 76 34 62
CMYK: 60 93 38 49 -
HEX: #72335C
RGB: 114 51 92
CMYK: 51 91 29 22 -
HEX: #97457C
RGB: 151 69 124
CMYK: 40 87 16 3 -
HEX: #BD569B
RGB: 189 86 155
CMYK: 23 80 0 0 -
HEX: #CA78AF
RGB: 202 120 175
CMYK: 17 66 0 0 -
HEX: #D899C3
RGB: 216 153 195
CMYK: 0 52 0 0 -
HEX: #E3B9D6
RGB: 227185 214
CMYK: 7 37 0 0 -
HEX: #F2DEEB
RGB: 242 222 235
CMYK: 3 18 1 0
-
HEX: #002020
RGB: 0 32 32
CMYK: 99 58 64 78 -
HEX: #004042
RGB: 0 64 66
CMYK: 98 44 57 54 -
HEX: #006062
RGB: 0 96 98
CMYK: 96 33 53 29 -
HEX: #008184
RGB: 0 129 132
CMYK: 92 22 48 8 -
HEX: #01A04A
RGB: 1 160 164
CMYK: 87 3 40 0 -
HEX: #33B4B7
RGB: 51 180 183
CMYK: 78 0 34 0 -
HEX: #67C6C9
RGB: 103 198 201
CMYK: 65 0 27 0 -
HEX: #95D8DA
RGB: 149 216 218
CMYK: 50 0 20 0 -
HEX: #CDEDED
RGB: 205 237 237
CMYK: 26 0 11 0
-
HEX: #2A1307
RGB: 42 19 7
CMYK: 56 79 74 83 -
HEX: #53270E
RGB: 83 39 14
CMYK: 40 82 92 62 -
HEX: #7E3A15
RGB: 126 58 21
CMYK: 30 82 100 35 -
HEX: #A64E1C
RGB: 166 78 28
CMYK: 22 78 100 14 -
HEX: #D06223
RGB: 208 98 35
CMYK: 7 74 100 1 -
HEX: #D9814F
RGB: 217 129 79
CMYK: 5 61 78 1 -
HEX: #E3A07A
RGB: 227 160 122
CMYK: 3 47 56 0 -
HEX: #EBBEA4
RGB: 235 190 164
CMYK: 3 33 37 0 -
HEX: #F6E0D4
RGB: 246 224 212
CMYK: 1 16 17 0
-
HEX: #340A00
RGB: 52 10 0
CMYK: 53 91 77 79 -
HEX: #661400
RGB: 102 20 0
CMYK: 33 100 100 50 -
HEX: #9A1E00
RGB: 154 30 0
CMYK: 21 100 100 19 -
HEX: #CC2900
RGB: 204 41 0
CMYK: 3 99 100 1 -
HEX: #FF3300
RGB: 255 51 0
CMYK: 0 93 100 0 -
HEX: #FF5F33
RGB: 255 92 51
CMYK: 0 79 83 0 -
HEX: #FF8465
RGB: 255 132 101
CMYK: 0 65 59 0 -
HEX: #FFCDC1
RGB: 255 205 193
CMYK: 0 30 21 0 -
HEX: #FFEAE5
RGB: 255 234 229
CMYK: 0 13 9 0
-
HEX: #002018
RGB: 0 32 24
CMYK: 96 56 74 80 -
HEX: #014032
RGB: 1 64 50
CMYK: 99 42 78 55 -
HEX: #01604A
RGB: 1 96 74
CMYK: 98 32 77 28 -
HEX: #028163
RGB: 2 129 99
CMYK: 95 19 73 6 -
HEX: #02A17C
RGB: 2 161 124
CMYK: 88 0 66 0 -
HEX: #35B496
RGB: 53 180 150
CMYK: 79 0 54 0 -
HEX: #68C6B0
RGB: 104 198 176
CMYK: 65 0 42 0 -
HEX: #96D8C9
RGB: 150 216 201
CMYK: 50 0 30 0 -
HEX: #CEEDE5
RGB: 206 237 229
CMYK: 26 0 15 0
-
HEX: #25200C
RGB: 37 32 12
CMYK: 67 63 77 81 -
HEX: #494218
RGB: 73 66 24
CMYK: 58 53 97 97 -
HEX: #6E6324
RGB: 110 99 36
CMYK: 49 44 100 37 -
HEX: #928531
RGB: 146 133 49
CMYK: 40 34 100 20 -
HEX: #B6A63D
RGB: 182 166 61
CMYK: 30 25 97 8 -
HEX: #C5B864
RGB: 197 184 100
CMYK: 26 20 76 4 -
HEX: #D3C98A
RGB: 211 201 138
CMYK: 20 15 58 2 -
HEX: #E1DAAF
RGB: 225 218 175
CMYK: 15 10 40 0 -
HEX: #F1EED9
RGB: 241 238 217
CMYK: 7 4 20 0
-
HEX: #0B1728
RGB: 11 23 40
CMYK: 100 86 51 70 -
HEX: #152F51
RGB: 21 47 81
CMYK: 100 82 39 35 -
HEX: #1F4678
RGB: 31 70 120
CMYK: 99 74 24 9 -
HEX: #2A5EA2
RGB: 42 94 162
CMYK: 91 61 2 0 -
HEX: #3476CA
RGB: 52 118 202
CMYK: 80 51 0 0 -
HEX: #5D91D5
RGB: 93 145 213
CMYK: 69 36 0 0 -
HEX: #86ACDF
RGB: 134 172 223
CMYK: 55 24 0 0 -
HEX: #ABC6E9
RGB: 171 198 233
CMYK: 39 14 0 0 -
HEX: #D8E4F5
RGB: 216 228 245
CMYK: 19 7 0 0
-
HEX: #170D25
RGB: 23 13 37
CMYK: 96 98 48 71 -
HEX: #2E1A4C
RGB: 46 26 76
CMYK: 94 100 34 34 -
HEX: #452672
RGB: 69 38 114
CMYK: 89 100 14 4 -
HEX: #5C3399
RGB: 92 51 153
CMYK: 78 89 0 0 -
HEX: #7340BF
RGB: 115 64 191
CMYK: 73 81 0 0 -
HEX: #8F66CC
RGB: 143 102 204
CMYK: 59 67 0 0 -
HEX: #AC8CD8
RGB: 172 140 216
CMYK: 40 51 0 0 -
HEX: #C5B0E4
RGB: 197 176 228
CMYK: 26 36 0 0 -
HEX: #E4DAF3
RGB: 228 218 243
CMYK: 11 18 0 0
-
HEX: #27111E
RGB: 39 17 30
CMYK: 79 88 50 78 -
HEX: #4C223E
RGB: 76 34 62
CMYK: 60 93 38 49 -
HEX: #72335C
RGB: 114 51 92
CMYK: 51 91 29 22 -
HEX: #97457C
RGB: 151 69 124
CMYK: 40 87 16 3 -
HEX: #BD569B
RGB: 189 86 155
CMYK: 23 80 0 0 -
HEX: #CA78AF
RGB: 202 120 175
CMYK: 17 66 0 0 -
HEX: #D899C3
RGB: 216 153 195
CMYK: 0 52 0 0 -
HEX: #E3B9D6
RGB: 227185 214
CMYK: 7 37 0 0 -
HEX: #F2DEEB
RGB: 242 222 235
CMYK: 3 18 1 0
-
HEX: #002020
RGB: 0 32 32
CMYK: 99 58 64 78 -
HEX: #004042
RGB: 0 64 66
CMYK: 98 44 57 54 -
HEX: #006062
RGB: 0 96 98
CMYK: 96 33 53 29 -
HEX: #008184
RGB: 0 129 132
CMYK: 92 22 48 8 -
HEX: #01A04A
RGB: 1 160 164
CMYK: 87 3 40 0 -
HEX: #33B4B7
RGB: 51 180 183
CMYK: 78 0 34 0 -
HEX: #67C6C9
RGB: 103 198 201
CMYK: 65 0 27 0 -
HEX: #95D8DA
RGB: 149 216 218
CMYK: 50 0 20 0 -
HEX: #CDEDED
RGB: 205 237 237
CMYK: 26 0 11 0
-
HEX: #2A1307
RGB: 42 19 7
CMYK: 56 79 74 83 -
HEX: #53270E
RGB: 83 39 14
CMYK: 40 82 92 62 -
HEX: #7E3A15
RGB: 126 58 21
CMYK: 30 82 100 35 -
HEX: #A64E1C
RGB: 166 78 28
CMYK: 22 78 100 14 -
HEX: #D06223
RGB: 208 98 35
CMYK: 7 74 100 1 -
HEX: #D9814F
RGB: 217 129 79
CMYK: 5 61 78 1 -
HEX: #E3A07A
RGB: 227 160 122
CMYK: 3 47 56 0 -
HEX: #EBBEA4
RGB: 235 190 164
CMYK: 3 33 37 0 -
HEX: #F6E0D4
RGB: 246 224 212
CMYK: 1 16 17 0
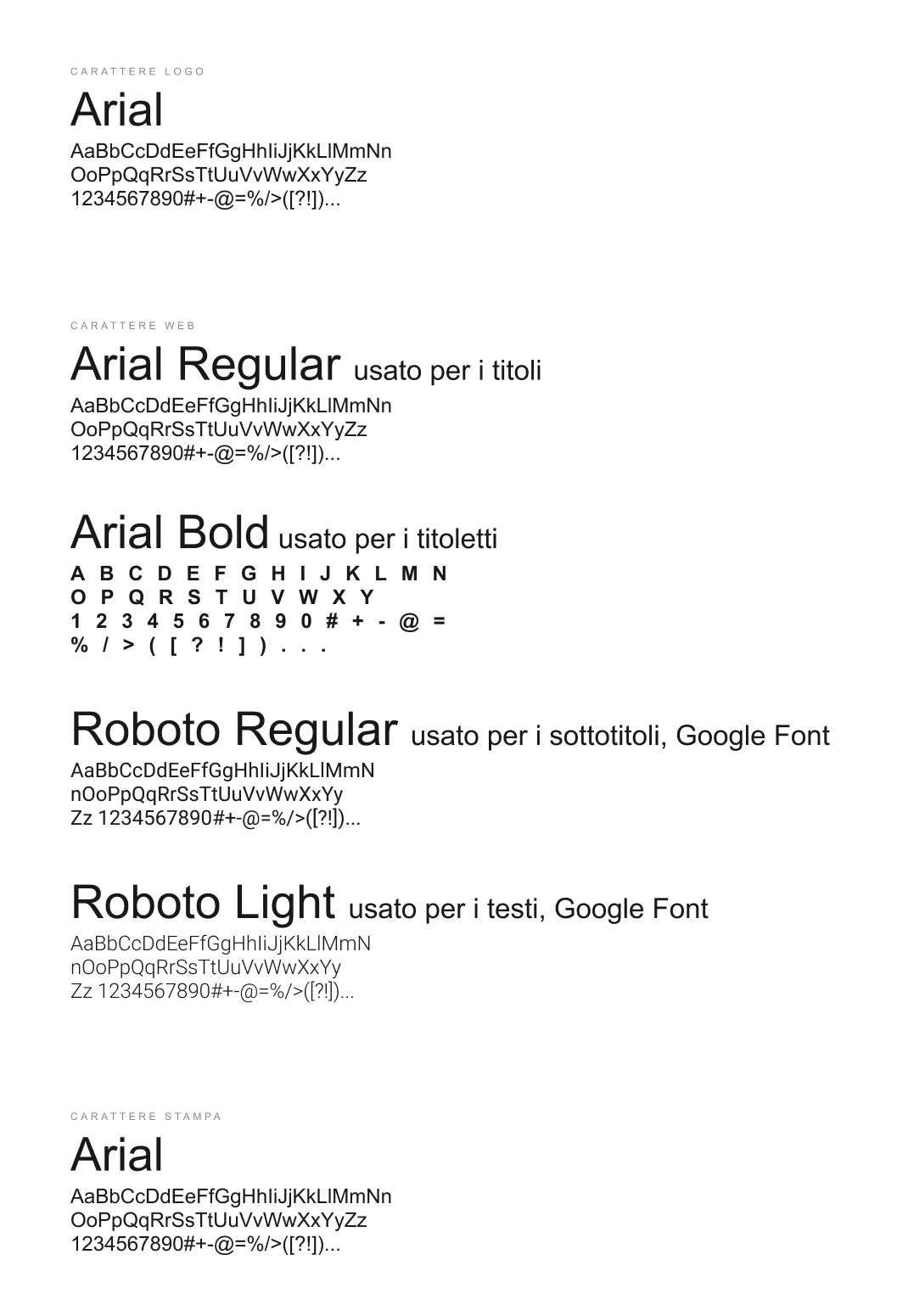
Tipografia
La tipografia rispecchia lo spirito di Ardesia: semplice, professionale, di facile lettura su qualsiasi dispositivo e con diverse dimensioni.
Il carattere primario, Arial, è stato progettato nel 1982 da Robin Nicholas e Patricia Saunders per Monotype e in seguito ampiamente adottato da Microsoft proprio per la sua particolare predisposizione a essere utilizzato in prodotti digitali.
La forma dei singoli caratteri e gli spazi tra i caratteri stessi sono infatti stati disegnati per permettere una maggiore leggibilità sullo schermo nelle varie risoluzioni.
A corredo dell’Arial, usato per tutti i titoli e le comunicazioni cartacee e le email, abbiamo scelto il Roboto, Google font leggermente più snello, che alleggerisce e facilita la lettura su monitor.
Font

Gerarchia

Titoletto
Arial Bold
Font size: 12 px
Leading: 1
Kerning: 12 px
Uppercase
Titolo
Arial Regular
Font size: 60 px
Leading: 1.3
Kerning: 0 px
Normal
Sottotitolo
Roboto Regular
Font size: 17 px
Leading: 1.4
Kerning: 0 px
Normal
Testo
Roboto Light
Font size: 15 px
Leading: 1.6
Kerning: 0 px
Normal
Icone
Il Sistema di icone si articola in diversi filoni, ognuno dei quali rappresenta i temi principali di Ardesia: documenti, email e pec, spedizione.
Dato il ruolo meno preponderante rispetto ai loghi, pur rispettando gli assunti del Material Design, lo stile delle icone è volutamente più flat.
Sistema di icone
Il sistema di icone si ispira al minimalismo. Mira ad essere riconoscibile, comunicativo e preciso. Ogni icona ha 4 versioni: documento, email, spedizione e lineare.
monitor
certificazione
folder
multicanalità
euro
archivio
Colorazione
Le nostre icone si prestano ad essere utilizzate sia a livello istituzionale, assumendo le tipiche colorazioni di Brand rosse e nere, sia per i nostri prodotti, assumendo la colorazione specifica di ognuno.
Icone prodotti
I nostri prodotti, oltre alle icone generiche, sono corredati di icone specifiche. tali icone specifiche non possono essere utilizzate al di fuori dell’ambito dei prodotti di riferimento.
a.pecoffice
a.docukey
a.sendway
a.gopec
a.invoice
i.pec
i.tablet
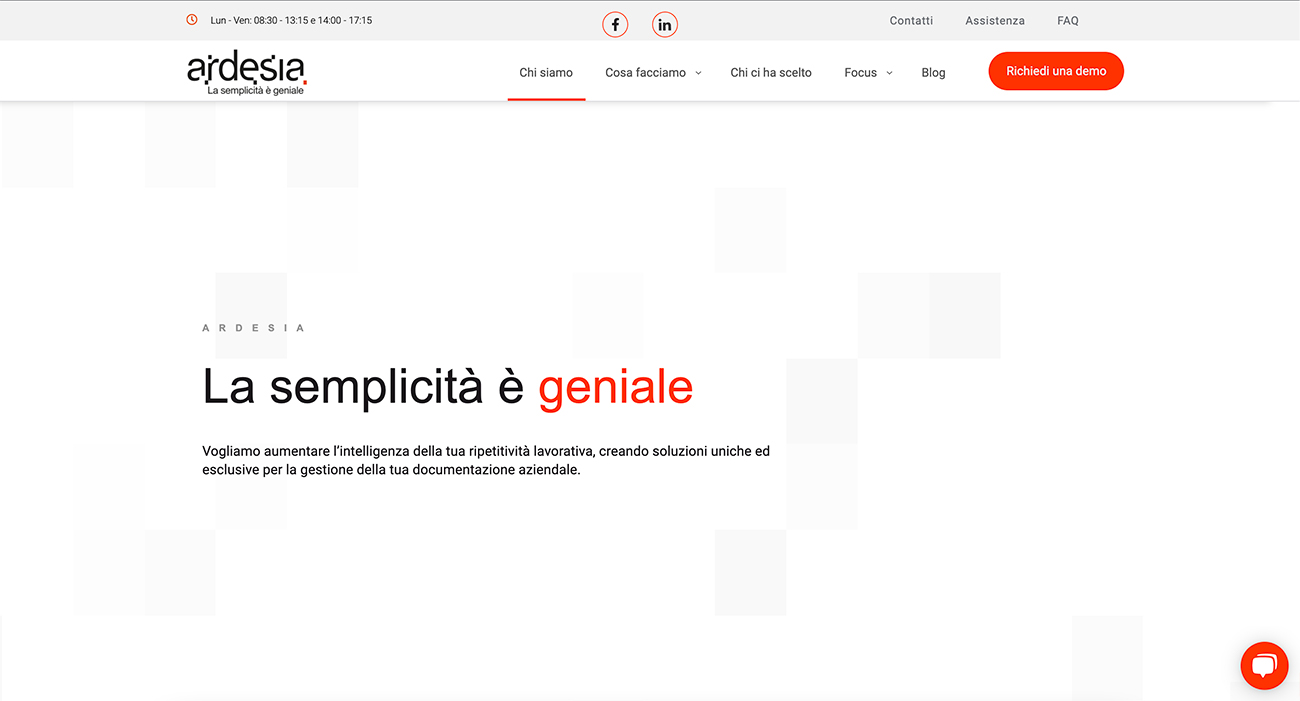
User Interface
Le interfacce utente Ardesia sono tanto varie quanto il loro utilizzo, dal sito web fino ai prodotti. L’obiettivo è creare soluzioni varie e un’esperienza utente ben bilanciata.
L’esperienza utente è fornita da un insieme congiunto di componenti, moduli e animazioni ispirati ai principi del Material Design, secondo cui ogni elemento si comporta come un oggetto.
Bottoni
I nostri bottoni primari sono leggeri e puliti coerentemente con il resto dell’architettura di Brand, mentre quelli secondari sono utilizzati solo in casi specifici. Quando si parla di prodotto, la gerarchia si inverte e i bottoni assumono la colorazione del prodotto stesso. I bottoni testuali vengono utilizzati in contesti già molto ricchi di contenuti, per evitare di appesantire i layout.
Specifiche
Font family: Roboto
Font size: 15px
Font weight: 400 (regular)
Box
I nostri box vengono utilizzati per dare rilevanza a contenuti particolarmente importanti e per definire la gerarchia degli stessi. Sono utilizzati per lo più tono su tono, emergono dal contesto grazie all’ombra e all’interazione dell’utente al passaggio del mouse, restando leggeri e minimali.
Titolo del box
Trasformiamo le esigenze in processi tecnologici che ottimizzano le prestazioni aziendali.
Specifiche
Border radius: 10 px
Padding: 15%
Margin: 5%
Background color: #FFFFFF
Ombre
Le nostre ombre sono delicate e leggere, in linea con il Brand. Vengono utilizzate per far emergere dal contesto specifici contenuti, anche grazie all’interazione dell’utente al passaggio del mouse.
Titolo del box
Trasformiamo le esigenze in processi tecnologici che ottimizzano le prestazioni aziendali.
Specifiche Normal
Color: rgba (0, 0, 0, 0.1)
Sfocatura: 40
Specifiche Hover
Color: rgba (0, 0, 0, 0.2)
Sfocatura: normale * 1,5 (40*1,5=60)
Icone social
Le nostre icone social sono utilizzate con colorazione nera e cerchiate dal rosso Ardesia. Con dimensioni piccole è preferibile impostare un bordo di 1px, mentre con dimensioni maggiori è consigliato impostare un bordo di 2px.
Specifiche dimensioni inferiori ai 20px
Color: #1A171B
Decorazione: 1px solid #ff3300
Specifiche dimensioni superiori ai 20px
Color: #1A171B
Decorazione: 2px solid #ff3300
Form
I nostri form mantengono la semplicità e la leggerezza che distingue l’intera immagine di Brand. I campi sono delineati solamente da linee evidenziate dal colore rosso Ardesia.
Label
Roboto Light
Font size: 15 px
Leading: 1.6
Kerning: 0 px
Padding-top: 20 px
Color: #808080
Field
Roboto Regular
Font size: 16 px
Leading: 1.6
Kerning: 0 px
Color: #1A171B
Border-bottom: 1px solid #ff3300
Legal consent
Roboto Light
Font size: 12 px
Leading: 1.2
Kerning: 0 px
Margin-left: 1rem
Color: #808080
Immagini
Passione, precisione e perfezione: caratteristiche che parte integrante non solo di ogni dettaglio dei prodotti Ardesia ma anche delle nostre immagini. Lo stile è minimalista e luminoso, con un focus sull’elemento umano in ogni immagine.
Le immagini vengono utilizzate prevalentemente nella comunicazione di prodotto.
Soggetti
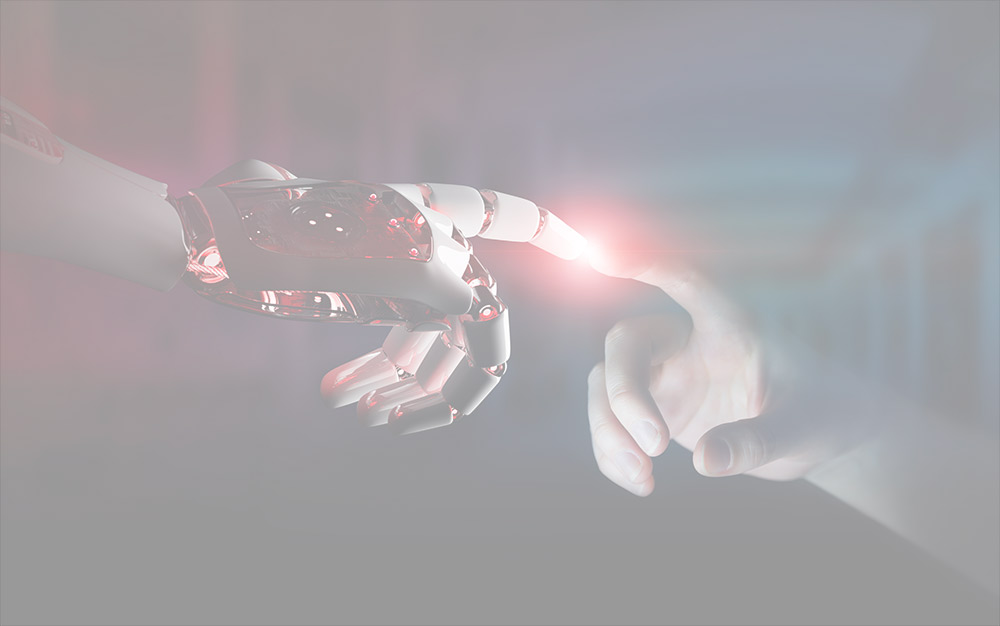
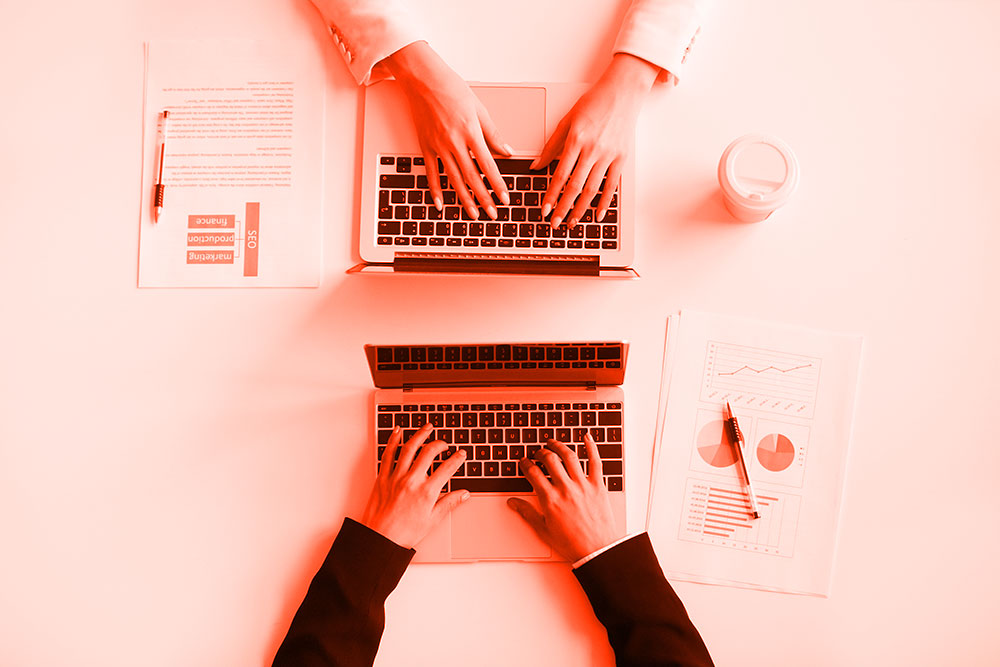
L’elemento umano è il focus dell’immaginario di Ardesia.
La mano, infatti, assume un significato metaforico: è il gesto umano a guidare la tecnologia, che in Ardesia viene sempre modellata sulla base delle esigenze delle persone.
Le immagini non sembrano affatto messe in scena, eppure ogni singolo dettaglio è composto meticolosamente.
Luci
Lo stile è minimalista e luminoso. Il risultato sono istantanee esclusive di situazioni autentiche, che abbinano perfettamente un’illuminazione importante e sofisticata a una contrastata atmosfera monocromatica.
Trattamento
Le nostre immagini vengono elaborate con un trattamento bianco e nero estremamente luminoso. Questo ci consente di creare immagini di alta qualità, cariche di emozioni che affascinano lo spettatore, esprimendo al contempo il nostro atteggiamento geniale, creativo e proattivo.
Don't
Evitare di applicare alle immagini overlay bianchi, neri o di qualsiasi colorazione. Evitare di utilizzare illustrazioni.




Composizione
Griglia
Lorem ipsum




Applicazioni della griglia
Lorem ipsum








Pixel in pattern geometrico in background

Pixel interno
Pixel in angolo
Comunicazione
- Non si può non comunicare.
- Ogni comunicazione ha un aspetto di contenuto e un aspetto di relazione.
- La natura di una relazione dipende dalla punteggiatura delle sequenze di comunicazione tra i comunicanti.
- La comunicazione umana è composta da codici analogici e digitali, corrispondendo i primi prevalentemente ad aspetti relazionali e i secondi ad aspetti di contenuto.
- Tutti gli scambi di comunicazione sono simmetrici o complementari, a seconda che siano basati sull’uguaglianza o sulla differenza.
I quattro assiomi della comunicazione di Paul Watzlawick sono per noi un mantra: non solo per la scelta degli elementi visivi ma anche per tutto ciò che riguarda la relazione le persone.
Per questo vogliamo comunicare in modo chiaro e trasparente, attraverso un linguaggio e un metalinguaggio capace di arrivare ancor prima della parola.
Comunicazione di Brand
Nel comunicare il brand vogliamo esprimere la semplicità e la trasparenza che caratterizza Ardesia. Per questo prediligiamo l’utilizzo di elementi geometrici e razionali nonché del pixel: un semplice rettangolo rosso in grado di costruire cose geniali.
Per la comunicazione corporate e istituzionale l’accent color è il rosso.
Comunicazione di prodotto
I prodotti Ardesia risolvono esigenze che fanno parte della quotidianità: per questo a livello comunicativo si predilige l’utilizzo delle immagini, che esprimono gesti reali.
Per la comunicazione di prodotto l’accent color è quello del prodotto stesso.




